windows 10 에 사용한예
1. python 을 PC에 설치 한다. (이전글 확인)
2. 정상적으로 설치 되었는지 확인
명령 프롬프트에서 pip 실행되는지 확인
>pip
3. esptool 을 인스톨 한다.
명령 프롬프트에서 pip install esptool 을 실행
> pip install esptool
4. esptool 이 정상적으로 설치 되었는지 확인
명령 프롬프트에서 esptool.py 를 실행 되는지 본다.
> esptool.py
5. esp32 용 ROM 파일을 다운로드 받는다.
http://micropython.org/download#esp32
MicroPython - Python for microcontrollers
MicroPython is a lean and efficient implementation of the Python 3 programming language that includes a small subset of the Python standard library and is optimised to run on microcontrollers and in constrained environments.
micropython.org
현재 최종 버전은 esp32-20190612-v1.11-44-g8b18cfede.bin (latest) 임
6. esp32 kit를 PC 에 연결 한다. (USB 연결)
7. 연결된 시리얼 포트 번호를 장치관리자에서 확인한다. (예 COM15)
8. esptool.py에서 연결이 되는지 확인 한다.
> esptool.py --port COM15 flash_id
연결이 되면 아래와 같이 표시 된다.
D:\>esptool.py --port COM15 flash_id
D:\>
9. esp32 의 flash을 지운다.
> esptool.py --chip esp32 --port COM15 erase_flash
아래와 같이 표시된다.
D:\>esptool.py --chip esp32 --port COM15 erase_flash
10. 다운로드 받은 bin 파일을 flash에 write 한다.
> esptool.py --chip esp32 --port COM15 --baud 460800 write_flash -z 0x1000 esp32-20190612-v1.11-44-g8b18cfede.bin
아래와 같이 표시된다.
D:\>esptool.py --chip esp32 --port COM15 --baud 460800 write_flash -z 0x1000 esp32-20190612-v1.11-44-g8b18cfede.bin
Leaving...
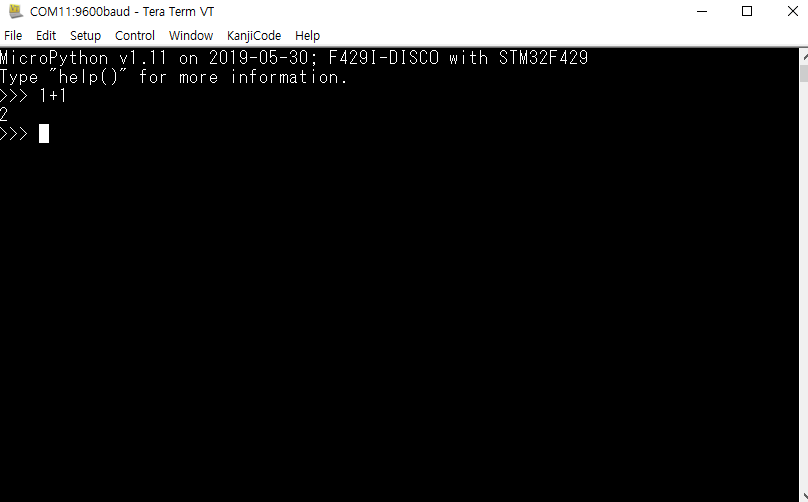
11. 정상적으로 설치 되었는지 터미널에서 확인한다. ( tera term 에서 시리얼속도 115200으로 설정)
아래와 같이 사용이 가능하다.